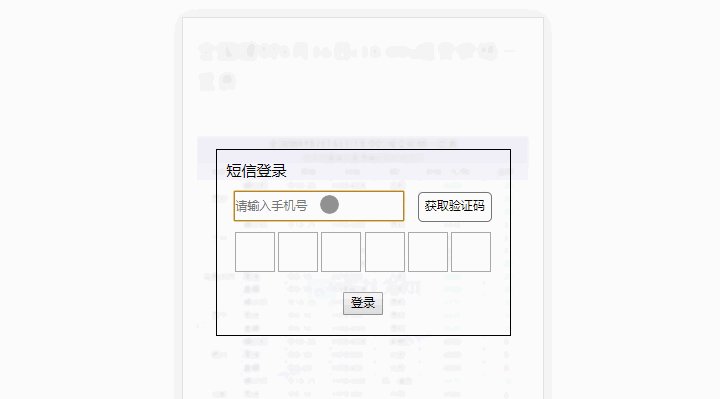
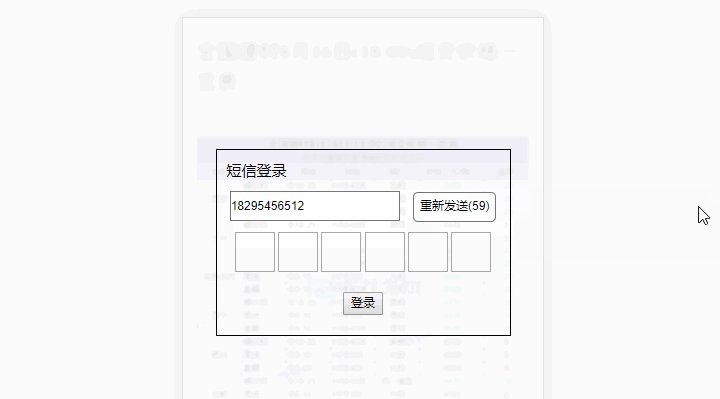
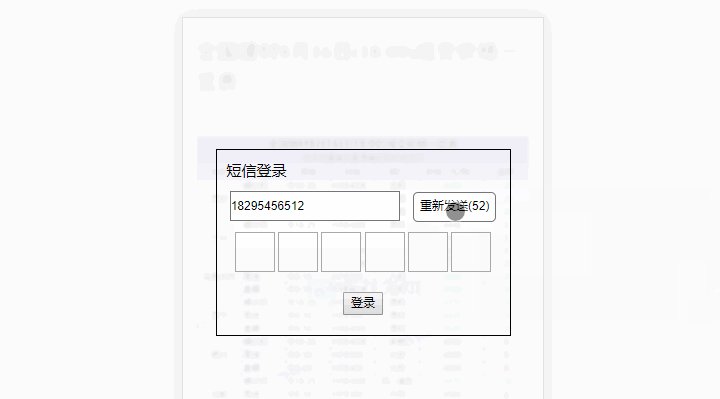
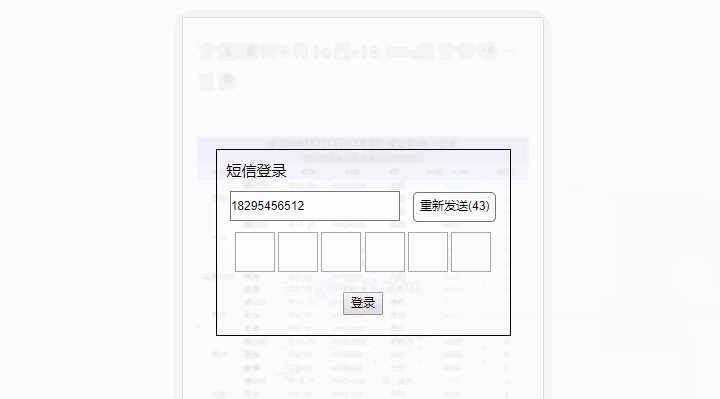
效果图:

贴上代码:
//获取短信验证码 function getcode(){ $('#getcode').attr("disabled",true); var mobile=$('#mobile').val();//手机号 if(!mobile){ layer.msg('手机号码不能为空!'); $('#getcode').removeAttr("disabled"); return; } if(!/^([1])\d{10}$/.test(mobile)){ layer.msg('请输入正确的手机号码!'); $('#getcode').removeAttr("disabled"); return; } countDownTimer(); isphonecode=true; jQuery.post('/share/getcode',{ mobile:mobile },function(res){ if(res.status==1){ //获取验证码正常,则不进行处理 }else if(res.status==-1){ layer.msg('获取短信验证码频繁,请一分钟后再试!'); $('#getcode').removeAttr("disabled"); return; }else{ layer.msg('网络异常,请一分钟后重新获取验证码!'); $('#getcode').removeAttr("disabled"); return; } }) } // 获取验证码 function countDownTimer(){ timer = setInterval(function(){ second -= 1; if(second >0 ){ $('#getcode').attr("disabled",true); $('.codebutton').css('background-color','#e8e5e5'); $('#getcode').text("重新发送(" + second + ")"); }else{ second=60; clearInterval(timer); $('#getcode').removeAttr("disabled"); $('.codebutton').css('background-color','#b2ecf3'); $('#getcode').text("获取验证码"); } },1000); }